Seperti di ilustrasi, programmer mengerjakan kodingan di lokalnya, tanpa perlu mendeploy kode ke server development, klien bisa langsung melihat hasil perkerjaan secara real time di lokal programmer melalui ngrok
Alan Shreve, sang pembuat aplikasi ini menjelaskan kegunaan dari ngrok ini antara lain
- Sharing website sementara yang berjalan di lokal
- Demo hackathon tanpa deploy
- Develop service yang menggunakan webhooks (HTTP Callback) dengan mengizinkan untuk mereplay request
- Debugging service dengan memantau trafik HTTP
- Menjalankan service dari mesin yang dilindungi firewall dari internet
Meski terdengar sakti, ngrok cocok untuk project dengan tim dengan skala kecil dan versi gratisnya memberikan subdomain yang random dan berganti-ganti. Versi berbayarnya paling murah 5$ per bulan
Package ngrok sudah ada di npm, namun jika tidak berbayar lebih baik pakai yang universal. Berikut cara mudah untuk menggunakan ngrok. Dalam contoh ini saya coba membuat tunnel ke aplikasi Hello World di nodeJS
Step 1
Jalankan aplikasi pada suatu port, untuk contoh ini Hello World di NodeJS
Lalu jalankan dengan command "node app" di terminal, maka dengan membuka localhost:3000/world terlihat aplikasi sudah berjalan di port 3000
Step 2
Download dari ngrok, Unzip, dan Jalankan ngrok.exe
Masukkan command sesuai dengan port, dalam contoh ini maka "ngrok http 3000"
Aplikasi Hello World sudah dapat diakses sesuai dengan url terlihat di ngrok.io
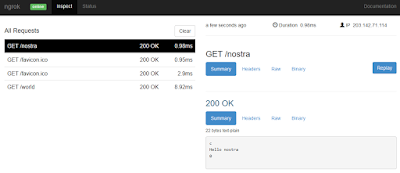
Step 3Buka localhost:4040
Di sini terlihat url dari subdomain ngrok.io, coba masukkan url sesuai diikuti '/world' atau kata-kata lain. Terlihat tunnel sudah sesuai dengan localhost:3000
Di localhost:4040, semua request, response dengan lengkap dapat terlihat
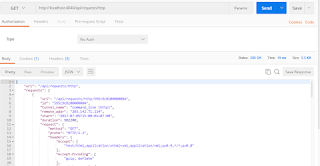
Data ini dapat diolah dari bentuk JSON dengan url localhost:4040/api/requests/http
Untuk mendalam dan lebih lengkap bisa cek di dokumen ngrok
Happy Code
Rukaan Nasrullah Adha
Sumber :