Library POI adalah library yang disediakan oleh apache foundation yang
salah satunya dapat dipergunakan untuk membaca dan menulis file format excel.
Kita dapat menggunakan library poi dengan menambahkan dependency maven pada pom.xml project
<dependency>
<groupId>org.apache.poi</groupId>
<artifactId>poi-ooxml</artifactId>
<version>3.17</version>
</dependency>
gambar diatas adalah cara basic untuk menulis kedalam file excel, dan percayalah cara diatas hanya mampu menulis 200rb data, lebih dari itu memory java akan leak.
solusi dari sisi code agar memory java tidak leak adalah dengan cara merubah code menjadi seperti dibawah ini.
Dengan merubah code Workbook workbook = new XSSFWorkbook(); menjadi SXSSFWorkbook workbook = new SXSSFWorkbook(1000);.
Contoh code pertama melakukan semua proses di memory, namun pada contoh code ke dua, hanya 1000 baris yg dilakukan di memory, selebihnya akan dijalankan pada disk. Dengan cara ini maka akan mengurangi resiko memory leak pada java, dan mengurangi trial error untuk menaikan kapasitas JVM pada server.
Friday, December 21, 2018
Recta Host, Direct Printing Thermal From Browser
Urusan print meng-print memang
sebenarnya lebih ke urusan aplikasi desktop, nah terus bagaimana
programmer web based seperti saya ? beberapa project saya kebetulan
mengharuskan saya untuk bisa melakukan printing. Sebenarnya ini tidak
terlalu sulit, menggunakan fungsi JS
window.print() sudah bisa, namun fungsi window.print() tidak begitu memberikan hasil yang baik terutama jika menggunakan printer jenis pos / thermal.Cara kedua saya coba adalah mengkonvert dulu ke pdf, baru dari pdf di print. Hasilnya lebih baik namun merepotkan dari sisi end user dan untuk transaksi yang banyak seperti Kasir, cara ini tidak bisa diandalkan.
Cara ketiga menggunakan library escpos-php milik mike42. Cara ini cukup menarik menurut saya. namun kekurangannya printer harus satu jaringan dengan Server. Server Cloud berkendala disini.
Cara keempat adalah yang terpikir dari saya adalah menggunakan bantuan aplikasi dekstop untuk menghandle urusan printer. Salah satu aplikasinya namanya adalah Recta.
Nah berikut ini saya akan memberikan tutorial bagaimana print langsung lewat browse menggunakan Recta:
Persiapan
Ada beberapa file yang harus kita siapkan / kita download:
- Recta-Host, ini adalah aplikasi yang nantinya akan menghandle dari perintah print dari Browser ke Device Printer, Anda bisa download langsung di repositori disini
- Zadig, ini khusus untuk pengguna Windows. Zadig digunakan untuk menginstall Driver WinUSB yang nanti dibutuhkan jika kita akan menggunakan printer dengan adapter USB, Anda bisa download langsung lewat website Zadig disini
Installasi
Install / Replace Driver Printer menggunakan Zadig
Berikut ini step-step installasi driver printer usb dengan Zadig:
- Buka Zadig yang telah kita download tadi.
- Klik Options > List All Devices
- Pilih device printer Anda, kebetulan punya saya namanya “Generic Bulk Device”, anda bisa lepas dan colok lagi usb printer anda jika ragu.
- Lalu klik Install Driver / Replace Drive.
Install Recta-Host
Untuk installasi Recta-Host cukup mudah:
- Buka Recta-Setup.exe yang sudah kita download tadi
- Jika muncul peringatan Windows protected your PC. jangan khawatir, cukup klik More info > Run Anyway
- Tunggu loading selesai
- Setelah loading selesai, Recta-Host akan terbuka otomatis, sampai disini installasi Recta-Host sudah berhasil
- Lalu kita set Printer Adapter, karena kita menggunakan Printer USB, maka kita set ke USB. untuk VID & PID, kita kosongi saja
- Selanjutnya jangan lupa kita Save
- Klik Start untuk mengaktifkan service Printernya,
kalau tidak ada masalah akan akan muncul Service Started ! di Log.
Klik Test-Print untuk memastikan Printer berjalan normal
Persiapan Code / Server
Setelah sisi client / host, sekarang kita masuk ke sisi server / code kita.
- Include library Recta ke halaman web kita.
<script src="https://cdn.jsdelivr.net/npm/recta/dist/recta.js"></script>
Lalu tambahan script untuk melakukan print, contoh sebagai berikut: ganti APPKEY dengan App Key yang ada diconfigurasi Recta-Host.
<button onclick="onClick">Print</button>
<script src="https://cdn.jsdelivr.net/npm/recta/dist/recta.js"></script> <script type="text/javascript"> var printer = new Recta('APPKEY', '1811') function onClick () { printer.open().then(function () { printer.align('center') .text('Hello World !!') .bold(true) .text('This is bold text') .bold(false) .underline(true) .text('This is underline text') .underline(false) .barcode('UPC-A', '123456789012') .cut() .print() }) } </script>Note
- untuk APPKEY, bisa diset 1 KEY untuk semua installasi Recta-Host, sehingga anda tidak perlu merubah KEY disisi code.
- APPKEY disarankan menggunakan 10 karakter / lebih dan JANGAN mengunakan kata yang mudah ditebak seperti
1234567890,ABCDEFGHIJ, dan sejenisnya demi menghindari hal yang tidak dikehendaki. - untuk sementara Recta baru support untuk printer dengan command set ESCPOS (printer POS, baik thermal / dot matrix), untuk Ink Jet & Laset jet masih belum bisa.
Tuesday, December 18, 2018
Congifuring java services in systemd
Berhubung kebanyakan project nostra masih menggunakan java language, maka kali ini saya akan membahas tentang bagaimanan project itu di jalankan di server.
3. systemctl daemon-reload
4. systemctl enable strongbee.services
5. Dah gitu ajaa, gausah panjang panjang..
Yeahhh, akhirnya permasalahan kita teratasi.
Oleh karena itu, sudah sepantasnya tulisan ini kita akhiri . semoga bemanfaat bagi kita semua.
Big thanks to laekku land rain hard atas pencerahannya.
Cheerrssss
Lets go..
Hasil build dari project java ialah file berekstensi ".jar". Agar bisa dijalankan, file.jar akan dikirim/dideploy ke server melalui jenkins maupun scp manual.
Kemudian bagaimana cara running file tersebut???
ya, betul dengan menggunakan command java -jar .
ya, betul dengan menggunakan command java -jar .
Apakah cara tersebut sudah cukup efektif untuk menjalankan aplikasi bebasis java yang dibangun di Nostra???
Tidak, kenapa?
Karena aplikasi berbasis java yang dikerjakan para mastah developer nostra umumnya memiliki beberapa profile, seperti development, staging, dan production. Setiap profile tersebut, masing-masing memiliki konfigurasi server(database or whatever) sendiri. Oleh karena itu, cara running java -jar tersebut tidak optimal untuk kita gunakan.
Terus bagaimana solusinya??
Kita dapat membuat script yang berisi perintah/command untuk menjalankan serta menghentikan java application tersebut sesuai dengan profile masing-masing.
Di nostra, kita sudah melakukannya. Biasa kita dengar sebut dengan projectctl.sh. Kira kira beginilah isi script projectctl.sh tersebut.
Apakah script tersebut sudah cukup mengatasi masalah kita??
Harusnya sih sudah, TAPI bagaimana jika server kita direstart??
Kenapa direstart??? -> mati listrik, atau kita perlu menaikkan spec server.
Hmm, iya juga ya. Bagaimana jika server kita harus direstart? Masa iya harus menjalankan si aplikasi java tersebut secara manual? wasting my time..
Ahahh,, bagaimana kalau saya mengkonfigurasi si java application diatur systemd. Ya, itu solusinya.
Systemd System and Service Management merupakan sistem yang mengatur sumber daya sistem, server daemon, dan proses lainnya baik pada saat mulai boot dan juga pada sistem berjalan.
Dengan systemd tersebut saya dapat memastikan bahwa aplikasi java saya akan berjalan ketika boot. Terus bagaimana cara konfigurasinya??
Begini
Begini
1. Tulis script dibawah dan letakkan di /etc/systemd/system/strongbee
[Unit]
Description=Strongbee
After=network.target
[Service]
WorkingDirectory=/opt/strongbee
ExecStart=/bin/bash projectctl start profilename
User=root
Type=forking
[Install]
WantedBy=multi-user.target2. chmod +x /etc/systemd/system/strongbee
3. systemctl daemon-reload
4. systemctl enable strongbee.services
5. Dah gitu ajaa, gausah panjang panjang..
Yeahhh, akhirnya permasalahan kita teratasi.
Oleh karena itu, sudah sepantasnya tulisan ini kita akhiri . semoga bemanfaat bagi kita semua.
Big thanks to laekku land rain hard atas pencerahannya.
Cheerrssss
Firebase: Verify ID Token with Admin SDK in Java Backend Server
Halo geeks,
Kali ini saya akan membahas tentang implementasi Admin SDK - Verify ID Token untuk memeriksa apakah token yang dikirim oleh client app(android/iOS) sesuai dengan yang di-generate oleh Firebase atau telah dimanipulasi dari sisi client app.
Pada sisi client app, akan mengirim ID Token ke backend server melalui HTTPS POST request.
Untuk memastikan bahwa Token sesuai, dapat dipastikan dari beberapa poin ini:
Contoh ID Token(JWT) yang diterima backend server dari clien app
Kali ini saya akan membahas tentang implementasi Admin SDK - Verify ID Token untuk memeriksa apakah token yang dikirim oleh client app(android/iOS) sesuai dengan yang di-generate oleh Firebase atau telah dimanipulasi dari sisi client app.
PENGENALAN
Sebagai contoh, pada penerapan Google Sign-In pada client app, client app akan mengirimkan request menggunakan akun Gmail ke Firebase, yang kemudian client app mengambil ID Token yang berisi data terkait akun yang berhasil masuk dari GoogleSignInAccount objek, info pada ID Token ini yang kemudian akan diperiksa di backend server.Pada sisi client app, akan mengirim ID Token ke backend server melalui HTTPS POST request.
Untuk memastikan bahwa Token sesuai, dapat dipastikan dari beberapa poin ini:
- ID Token memiliki signature yang diberikan oleh Google yang dapat diperiksa menggunakan Google Public Key (JWK atau PEM format).
- aud pada ID Token harus sama dengan Project ID.
- iss pada ID Token harus https://securetoken.
google. com/<projectId> dimana <projectId> harus sama dengan aud
Pada sisi backend server, ID Token yang diterima akan diperiksa keasliannya dan mengambil uid dari token tersebut untuk mengidentifikasi user yang sedang mengakses aplikasi.
IMPLEMENTASI
Sebelum memulai, kita harus memiliki service account di firebase.
MENAMBAHKAN FIREBASE KE APLIKASI
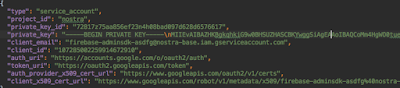
Untuk menggunakan admin SDK, kita harus membuat Firebase Project terlebih dahulu yang akan digunakan untuk terhubung ke Firebase Service, dan file konfigurasi yang berisi credential akun project yang berformat JSON.
- Tambah Project baru di firebase jika belum ada, melalui halaman Firebase Console.
- Setelah berhasil menambahkan project baru, masuk halaman Service Account.
- Klik tombol Generate New Private Key pada bagian bawah Firebase Admin SDK.
Anda akan menerima file JSON yang berisi credential akun.
MENAMBAHKAN SDK
Tambahkan libary ke java backend server pada file pom.xml
<dependency> <groupId>com.google.firebase</groupId> <artifactId>firebase-admin</artifactId> <version>6.6.0</version> </dependency>
INISIALISASI SDK
Pada bagian ini kita akan menginisialiasi SDK yang terdapat file JSON yang telah berhasil kita download dari firebase.
FileInputStream serviceAccount = new FileInputStream("path/to/serviceAccountKey.json"); FirebaseOptions options = new FirebaseOptions.Builder() .setCredentials(GoogleCredentials.fromStream(serviceAccount)) .setDatabaseUrl("https://<DATABASE_NAME>.firebaseio.com/") .build(); FirebaseApp.initializeApp(options);
Note: database_name disesuaikan database yang pada Firebase Project.
VERIFIKASI ID TOKEN
Untuk memeriksa token dari akun yang sedang mengakses aplikasi, kita dapat menggunakan method verifyIdToken()yang telah tersedia di Admin SDK.untuk memeriksa ID Token, dibutuhkan project ID yang didapat dari field project_id pada file JSON tadi.FirebaseToken decodedToken = FirebaseAuth.getInstance().verifyIdToken(idToken); String uid = decodedToken.getUid();
TAMBAHAN
Contoh file JSON yang berisik credential project pada firebaseContoh ID Token(JWT) yang diterima backend server dari clien app
{ // These six fields are included in all Google ID Tokens. "iss": "https://accounts.google.com", "sub": "110169484474386276334", "azp": "1008719970978-hb24n2dstb40o45d4feuo2ukqmcc6381.apps.googleusercontent.com", "aud": "1008719970978-hb24n2dstb40o45d4feuo2ukqmcc6381.apps.googleusercontent.com", "iat": "1433978353", "exp": "1433981953", // These seven fields are only included when the user has granted the "profile" and // "email" OAuth scopes to the application. "email": "testuser@gmail.com", "email_verified": "true", "name" : "Test User", "picture": "https://lh4.googleusercontent.com/-kYgzyAWpZzJ/ABCDEFGHI/AAAJKLMNOP/tIXL9Ir44LE/s99-c/photo.jpg", "given_name": "Test", "family_name": "User", "locale": "en" }
KESIMPULAN
Kita perlu melakukan verifikasi ID Token untuk memastikan bahwa user yang sedang mengakses aplikasi memang merupakan user yang asli/sah sehingga terhindar dari mallicious-ware yang dapat mencuri informasi dan menyebabkan kerugian baik sisi user maupun aplikasi.
Untuk kesalahan penulisan maupun pemahaman/konsep dapat ditambahkan pada kolom komentar.
Terimakasih.
Implentasi Android NDK untuk private URL
Hallo Gaes -,-
kali ini saya akan membahas tentang Implentasi Android NDK untuk Keamanan Url,
nah kenapa si menggunakan NDK untuk keamanan URL? ada yang tau????? bisa jawab di kolom komentar yaa ... hihi
kenapa si menggunakan NDK untuk keamanan URL. ? ya tentunya untuk private URL Backend ataupun config yg lainnya karna kita tahu bersama URL backend jika tidak di private bisa di salah gunakan oleh orang orang yg tidak bertanggung jawab XD......
oke langsung saja kita coba implement
pertama tama mungkin udah pada tahu , kita download di SDK Tools seperti gambar dibawah ini :

kemudian dalam project android kita, buat file untuk setup config yg akan kita private seperti gambar di bawah ini :

skrng kita isikan seperti ini ('Nama function bebas'),

kemudian di file project kita, buatlah file untuk memanggil file c++ yg telah kita buat :

sudah terlihat kan ??
dari code tersebut terjadi error di devUrl(); padahal kenyataannya tidak karena otomatis dia membaca config yang kita private yang telah kita buat di file c.
nah mungkin itu saja setup private url , cukup simple, semoga membantu teman teman ,
Kesimpulan
Mungkin baiknya standar private URL harus kita implement , ya karena config config aplikasi yang sifatnya private baiknya kita implement security yang standar,
Terima Kasih ^_^
kali ini saya akan membahas tentang Implentasi Android NDK untuk Keamanan Url,
nah kenapa si menggunakan NDK untuk keamanan URL? ada yang tau????? bisa jawab di kolom komentar yaa ... hihi
kenapa si menggunakan NDK untuk keamanan URL. ? ya tentunya untuk private URL Backend ataupun config yg lainnya karna kita tahu bersama URL backend jika tidak di private bisa di salah gunakan oleh orang orang yg tidak bertanggung jawab XD......
oke langsung saja kita coba implement
pertama tama mungkin udah pada tahu , kita download di SDK Tools seperti gambar dibawah ini :
kemudian dalam project android kita, buat file untuk setup config yg akan kita private seperti gambar di bawah ini :
skrng kita isikan seperti ini ('Nama function bebas'),
kemudian di file project kita, buatlah file untuk memanggil file c++ yg telah kita buat :
sudah terlihat kan ??
dari code tersebut terjadi error di devUrl(); padahal kenyataannya tidak karena otomatis dia membaca config yang kita private yang telah kita buat di file c.
nah mungkin itu saja setup private url , cukup simple, semoga membantu teman teman ,
Kesimpulan
Mungkin baiknya standar private URL harus kita implement , ya karena config config aplikasi yang sifatnya private baiknya kita implement security yang standar,
Terima Kasih ^_^
Subscribe to:
Posts (Atom)