Step 4: Create Java Classes and Data Controls
- Klik kanan pada ViewController. Pilih New ==> Java Class.

- Buat java class dengan nama Emp. Klik OK.

- Masukan java code seperti dibawah ini.
- private String name;
private String email;
private int salary;
private Date hireDate; - Tambahkan konstruktornya.
- public Emp(String name, String email) {
super();
this.name = name;
this.email = email;
}
public Emp(String name, String email, int salary, Date hireDate) {
super();
this.name = name;
this.email = email;
this.salary = salary;
this.hireDate = hireDate;
}
- Klik kanan pada class, pilih Generate Accessors.

- Buat java class baru dengan nama Emps.

- Replace java code menjadi seperti dibawah ini.
- Klik Save
- Pada JDeveloper menu, pilih Build -> Rebuild ViewController.jpr.
- Klik kanan pada Emps.java dan pilih Create Data Control

- Klik Next kemudian Finish.
import java.util.ArrayList;
import java.util.Calendar;
import java.util.Date;
import java.util.List;
public class Emps {
private List s_emps = null;
public Emps() {
super();
}
public Emp[] getEmps() {
//This Method gets a list of the employees and their emails
Emp[] emps = null;
s_emps = new ArrayList();
s_emps.add(new Emp("Bill", "bill@oracle.com",4000, getADate(2011,3,24,9,0) )) ;
s_emps.add(new Emp("Joe", "joe@oracle.com", 5000, getADate(2007,2,24,9,0) )) ;
s_emps.add(new Emp("Juan", "juan@oracle.com", 5500, getADate(2003,2,19,9,0) )) ;
s_emps.add(new Emp("Shay", "shay@oracle.com", 4000, getADate(2012,2,13,9,0) )) ;
s_emps.add(new Emp("Srini", "srini@oracle.com",6000, getADate(2002,2,21,9,0) )) ;
emps = (Emp[]) s_emps.toArray(new Emp[s_emps.size()]);
return emps;
}
private Date getADate(int y,int m, int d,int h, int mi) {
Calendar c1 = Calendar.getInstance();
c1.set(y, m, d, h, mi);
Date retDate = c1.getTime();
return retDate;
}
}
import java.util.Calendar;
import java.util.Date;
import java.util.List;
public class Emps {
private List s_emps = null;
public Emps() {
super();
}
public Emp[] getEmps() {
//This Method gets a list of the employees and their emails
Emp[] emps = null;
s_emps = new ArrayList();
s_emps.add(new Emp("Bill", "bill@oracle.com",4000, getADate(2011,3,24,9,0) )) ;
s_emps.add(new Emp("Joe", "joe@oracle.com", 5000, getADate(2007,2,24,9,0) )) ;
s_emps.add(new Emp("Juan", "juan@oracle.com", 5500, getADate(2003,2,19,9,0) )) ;
s_emps.add(new Emp("Shay", "shay@oracle.com", 4000, getADate(2012,2,13,9,0) )) ;
s_emps.add(new Emp("Srini", "srini@oracle.com",6000, getADate(2002,2,21,9,0) )) ;
emps = (Emp[]) s_emps.toArray(new Emp[s_emps.size()]);
return emps;
}
private Date getADate(int y,int m, int d,int h, int mi) {
Calendar c1 = Calendar.getInstance();
c1.set(y, m, d, h, mi);
Date retDate = c1.getTime();
return retDate;
}
}
Step 5: Create and Test the UI
- Buka EmpsTaskFlow.xml

- Klik 2 kalo pada empList untuk create MAF AMX Page. Klik OK

- Split layar ubah menjadi 2 halaman.

- Pada salah satu sisi, ubah menjadi priview.

- Edit Header value menjadi Emp List dan button text ubah menjadi Graph. Ubah action ny ke showGraph

- Pada data control, pilih Emps ==> emps

- Geser emps dan tempel ke panel page. Pilih MAF List View.

- Pilih format list view yang diinginkan.

- Ubah Driver Mode ke first letter untuk grouping atribut.

- Buka EmpsTaskFlow.xml

- Klik 2 kali pada graph untuk create MAF AMX Page.

- Pada button, edit text menjadi Back dan action menjadi __back.

- Geser emps (pada data control) ke panel page. Pilih MAF Chart

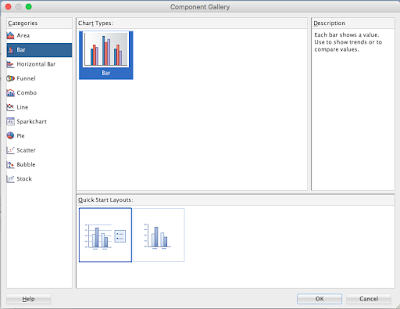
- Pilih chart yang diinginkan. Sebagai contoh pilih bar.

- Pada kolom atribut, geser salary ke Bars dan name ke X Axis. Klik OK.

- Pada application resource, pilih Descriptors ==> ADF META-INF ==> maf-application.xml

- Pilih Feature Reference untuk memastikan fitur yang telah dibuat.

- Pada Application menu, pilih Deploy ==> New Deployment Profile.

- Pilih profile type MAF for Android. Dan isi deployment profile name

- Klik OK

- Pilih Application menu ==> Deploy ==> AndroidTest (deployment profile yang telah dibuat)

- Pilih Deploy application to emulator untuk melakukan test.




No comments:
Post a Comment