I’m new in android, so I try to note everything I’ve done. Ketika saya melakukan pencarian di google tentang android tutorial, hasil pencarian pertama yg muncul salah satunya adalah android developer link. Saya jelas langsung menuju halaman tersebut, karena itu merupakan official android site.
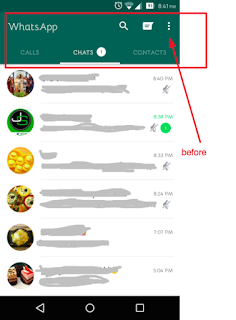
Hal pertama yang saya lakukan adalah menginstall android studio (saya tidak akan membahasnya disini). Ketika sekilas membaca tentang tutorial nya, dan dari situ saya memutuskan untuk mencoba membuat satu halaman seperti halaman whatsapp, dimana halaman tersebut mempunyai tab dan list, dan ketika discroll ke atas toolbar nya menghilang (material design), seperti gambar di bawah ini.
Setelah menginstall android studio (versi 1.4), saya membuat new project dengan defaut blank activity. Class, file xml, semua di generate oleh android studio. Mungkin ini salah satu kelebihan IDE, sekaligus kekurangan kali yaa, dengan digenerate, kita dimudahkan, tapi sekaligus, kalau buat saya pribadi, ini rada menyesatkan, karena saya masih belum paham apa saya yang dibutuhkan, file xml apa saja ini class apa ini @_@ hahhahaa (nanti saya bahas, insyaAllah ^^v)
Setelah new project dengan blank activity saya digenerate, saya langsung membuka class activity dan xml dari activity saya. Ketika saya membuka xml activity (activity_main.xml) di bagian preview, ada yg aneh, ada error :
Ketika saya google, ternyata itu adalah error dari android studio nya terkait dengan proses rendering. Setelah googling untuk menghilangkan error tersebut, sepemahaman saya, yang menyebabkan error adalah karena theme nya. Di versi appCompat yang paling baru, ActionBar digantikan dengan Toolbar. Saya kemudian menuju style.xml dan mengganti theme menjadi :
<style name="AppTheme" parent="Theme.AppCompat.Light.NoActionBar">
Refresh preview dan error nya pun hilang.
Langkah selanjut nya adalah, saya ingin membuat halaman seperti whatsapp tadi, setelah googling dan baca-baca, ada beberapa component (saya kurang tahu sebutan ini tepat atau tidak) yang saya perlukan.
- CoordinatorLayout, mengapa saya menggunakan coordinator layout, karena dari yangg saya baca di sini, CoordinatorLayout merupakan super power frame layout yang biasa digunakan sebagai top level application decor (disclaimer : saya belum membandingkan semua layout).
- Agar action bar bisa hidden saat di scroll (implementasi dari material design) saya membutuh kan AppBarLayout.
- Toolbar, mengutip penjelasan android developer blog.In this release, Android introduces a new Toolbar widget. This is a generalization of the Action Bar pattern that gives you much more control and flexibility. Toolbar is a view in your hierarchy just like any other, making it easier to interleave with the rest of your views, animate it, and react to scroll events. You can also set it as your Activity’s action bar, meaning that your standard options menu actions will be display within it.
- TabLayout, cukup jelas saya rasa :)
- ViewPager, tempat/ container untuk fragment yang akan kita buat. ViewPager ini nantinya akan diset kedalam tabLayout.
Component 1 - 5, ada di activity_main.xml
<?xml version="1.0" encoding="utf-8"?>
<android.support.design.widget.CoordinatorLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:id="@+id/content"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context="com.example.antin.fragment.activity.MainActivity">
<android.support.design.widget.AppBarLayout
android:id="@+id/appBarLayout"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:fitsSystemWindows="true">
<android.support.v7.widget.Toolbar
android:id="@+id/toolbar"
android:layout_width="match_parent"
android:layout_height="?attr/actionBarSize"
android:background="?attr/colorPrimary"
app:layout_scrollFlags="scroll|enterAlways"/>
<android.support.design.widget.TabLayout
android:id="@+id/tabLayout"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_gravity="center_horizontal"
app:tabGravity="fill"
app:tabMode="fixed" />
</android.support.design.widget.AppBarLayout>
<android.support.v4.view.ViewPager
android:id="@+id/viewPager"
android:layout_width="match_parent"
android:layout_height="match_parent"
app:layout_behavior="@string/appbar_scrolling_view_behavior" />
</android.support.design.widget.CoordinatorLayout>
Khusus untuk TabLayout, tabMode fixed akan membuat lebar dari tab sesuai dengan lebar layar, dan itu fixed width (tidak bisa di scroll ke samping).
<android.support.design.widget.TabLayout
android:id="@+id/tabLayout"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_gravity="center_horizontal"
app:tabGravity="fill"
app:tabMode="fixed" />
- Fragment, fragment merupakan bagian dari Activity, kita dapat menggunakan banyak fragment dalam satu activity. Kelebihannya adalah ketika membutuhkan banyak pergantian UI dalam satu Activity. Lifecycle nya sendiri mengikuti activity parent nya.
- RecycleView, merupakan tempat (wadah) yang akan digunakan untuk menempatkan list of object yang akan ditampilkan.
- PagerAdapter, merupakan base class yang digunakan untuk mem-populate fragment yg akan kita set di ViewPager.
- ViewHolder, merupakan tempat yang digunakan untuk menaruk component-component list yg akan dibuat (misal dalah contoh ini sayamembutuhkan TextView dalam untuk menampilkan list nama).
Contoh layout fragment yang didalam nya terdapat recycler view :
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
android:padding="10dp">
<android.support.v7.widget.RecyclerView
android:id="@android:id/list"
android:layout_width="match_parent"
android:layout_height="match_parent" />
</LinearLayout>
Contoh fragment view holder :
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical" android:layout_width="match_parent"
android:layout_height="match_parent">
<TextView
android:id="@+id/txtName"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:padding="5dp"/>
</LinearLayout>
Secara garis besar class yang dibutuhkan adalah seperti gambar di bawah ini, penjelasan tentang detail class nya akan saya bahas di posting-an saya selanjut nya. Namun jangan khawatir source lengkap bisa di unduh disini. ^^v
disclamer : I'm android new bie. Know nothing about android development.








Thank you ,
ReplyDeletesama2 :)
Delete