Image rotate adalah suatu fitur manipulasi tampilan gambar agar dapat dilihat dari berbagai macam perspektif. Image rotate diperlukan jika teman-teman sedang memiliki project yang berkaitan dengan fitur preview image pada halaman html, namun gambar yang ditampilkan harus dapat di putar agar dapat melihat tampilan gambar dari berbagai macam sisi. Sebenarnya fitur ini dapat didukung oleh berbagai macam directive yang dapat kita dapatkan melalui bower atau npm, namun terkadang directive yang kita dapat tidak sesuai dengan versi angular yang ada pada project kita. Lalu bagaimana membuat sendiri fitur image rotate tersebut tanpa dan mengimplementnya pada project kita? Mari kita pelajari bersama :D
Siapkan controller yang bernama imageRotateTestCtrl seperti gambar dibawah ini:
Controller diatas akan merefer ke file project html yang akan menjadi tampilan pada halaman web. Dibawah ini merupakan tampilan yang akan menjadi target image yang akan di rotate:
kemudian dibawah ini adalah source code view halamannya yang diberi nama image-rotate.html :
pada tampilan diatas terlihat bahwa tag image akan mengimplement css class bernama 'classRotate' yang di binding dari controller menggunakan angular (ng-class) dan ketika button di click menjalankan function doRotate('min') pada controller yang berfungsi untuk melakukan pengubahan classRotate. Berikut source code function doRotate pada imageRotateTestCtrl:
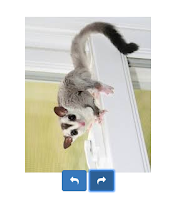
Dan... jeng jeng ini adalah screenshot halaman web ketika tombol rotate (left/right) di klik:

Sekian tutorial kali ini, sampai bertemu pada kesempatan selanjutnya :D







No comments:
Post a Comment