Grunt :
- Saat ini memiliki lebih dari 4000 plugin
- Grunt dapat meminifies Javascript, file CSS, pengujian file, kompilasi file CSS prepocessor (SASS, LESS), dll
- Grunt mengurangi kemungkinan mendapatkan kesalahan saat melakukan tugas yang berulang
Gulp :
- Konfigurasi dari Gulp lebih simpel daripada task runner lainnya
- Gulpjs telah built-in untuk setiap plugin yang dibutuhkan berbeda dengan grunt
- Otomatis refresh halaman setelah mengedit file sumber
Dari konfigurasi, file Gruntfile.js dan Gulpfile.js juga sangat berbeda. File Gulpfile.js sangat simpel dan mudah untuk di pahami karena tidak terlalu banyak, sedangkan Gruntfile.js terlalu ribet dan panjang juga sangat detail.
 |
| gulpfile.js |
 |
| gruntfile.js |
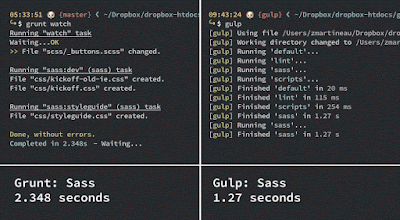
Dari segi kecepatan, Gulp lebih cepat di banding Grunt. Sebuah tes kecepatan yang dilakukan oleh tmwtech menunjukkan perbandingan antara Gulp dan Grunt dalam hal jumlah waktu yang dibutuhkan untuk melakukan kompilasi Sass. Hasil penelitian menunjukkan bahwa Gulp secara signifikan lebih cepat dengan hanya mengambil 1,27 detik vs Grunt ini 2,348 detik.
Alasan untuk keunggulan kecepatan Gulp saat ini adalah ke fakta bahwa Gulp menggunakan streams dan menangani tugas-tugas dalam memori, yang berarti hanya satu file ditulis. Selanjutnya, Gulp dapat memproses beberapa tugas pada waktu yang sama, tetapi Grunt biasanya hanya akan menangani satu tugas pada satu waktu.
Di bawah ini terdapat gambar bagaimana perbedaan Grunt dan Gulp bila di persentasi kan dengan angka.
Grunt lebih banyak di download, tetapi Gulp lebih banyak di gunakan oleh developer. Melihat hasil presentase dan keterangan di atas, Grunt memiliki beberapa keunggulan karena memang Grunt lebih dulu lahir daripada Gulp. Tetapi Gulp juga lebih sederhana untuk di pelajari dan implementasi, jadi tidak ada salah nya bila di gunakan, tapi ingat ini tergantung kebutuhan project juga, tidak perlu memaksakan menggunakan Gulp atau pun Grunt. Semoga informasi ini dapat menjadikan bahan refernsi, dan selamat mencoba :D



No comments:
Post a Comment