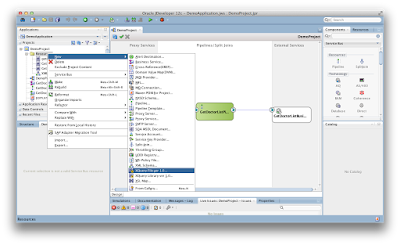
Pada part 1 kita sudah membuat Proxy Service & Business Service, maka selanjutnya kita akan membuat pipeline untuk memproses data dari Proxy ke Business kemudian dikembalikan ke Proxy lagi. Untuk membuat Pipeline, kita tinggal mendrag component Pipeline ke bagian Pipeline/Split Joins. Kemduan beri nama Pipeline tersebut, lalu klik Next.
Uncheck bagian Expose as a Proxy Service, kemudian pilih Service Typenya WSDL, kemudian browse WSDL yang tadi telah tergenerate dari Proxy Service yang telah kita buat.
Berikut tampilan nya jika sudah selesai. Kemudia klik Finish.
Pipeline sudah berhasil kita buat, langkah selanjutnya adalah menyambungkan Proxy Service ke Pipeline lalu Pipeline ke Business Service.
Jika sudah, langkah selanjutnya adalah kita akan membuat XQuery untuk memproses aliran data dari Proxy ke Business serta dari Business ke Proxy. Caranya adalah dengan mengklik kanan pada Folder Resources, kemudian pilih New lalu pilih XQuery File ver 1.0
Beri nama file XQuery nya dengan format :
- XqueryName_PS2BS untuk Xquery yang menggunakan Resources dari Proxy Service menuju ke Business Service
- XqueryName_BS2PS untuk Xquery yang menggunakan Resources dari Business Service menuju ke Proxy Service.
Sekarang kita akan membuat yang XqueryName_PS2BS terlebih dahulu, jika sudah memberi nama, pada bagian Sources klik tanda tambah.
Pada window Function Paramenter, isi nama paramenternya sesuai dengan keinginan anda, kalau saya akan memakai nama input. Kemudian pada Sequence Type, klik icon pensil untuk menspesifikan schema yang akan digunakan.
Klik browse file, kemudian pilih Proxy Schema yang telah kita buat dari Native Schema pada part 1. Lalu pilih Root Element nya Request.
Jika sudah klik Ok.
Jika sudah klik Ok.
Jika sudah, Klik icon pensil pada bagian Target.
Browse Schema yang akan kita target yaitu Schema yang telah kita import ketika akan membuat Business Service. Jika sudah pilih Root Element Request. Kemudian klik Ok.
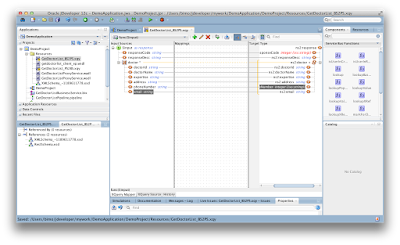
Jika sudah bisa klik Ok. Maka akan muncul XQuery Mapper.
Tarik element dari Resource ke Target sesuai dengan keinginan mapping. Pada kasus ini, kita akan memapping dengan nama element yang sama.
Jika sudah bisa di save. Maka Xquery pertama yaitu XqueryName_PS2BS telah berhasil dibuat. Selanjutnya kita akan membuat XQueryName_BS2PS.
Caranya mirip seperti yang telah kita lakukan tadi, hanya berbeda pada penamaan serti pemilihan Resource Schema & Target. Kali ini Resource Schema yang akan kita pakai adalah Schema dari Business Service yang telah kita import tadi & Root Elemen nya Response. Sedangkan Targetnya adalah Native Schema yang telah kita buat tadi dan Root Element nya adalah Response.
Jika sudah selesai, maka Xquery Mapper akan muncul, lakukan mapping seperti yang telah kita lakukan tadi, namun kali ini jangan lupa mapping induk array elemen ke induk array element.
Dengan ini Xquery yang kita butuhkan sudah selesai dibuat. Selanjutnya kita akan memakai Xquery yang sudah dibuat itu di dalam Pipeline untuk memproses data. Buka pipeline, maka tampilan nya akan seperti dibawah.
Drag and drop komponen Replace pada bagian Request Action & Response Action. Klik Replace yang ada dibagian Request Action, kemudian isi Propertinya sebagai berikut.
Location : body
Value : pilih Xquery Resource kemudian pilih Xquery yang ada initial PS2BS
Replace Options : Replace Node Contents
Jika sudah memilih XQuery nya, klik bagian function. Kemudian pilih tab Namespace.
Tambahkan namespace mulai dari namespace Proxy Service yang sudah dibuat, maupun namespace Business Service yang telah ada.
Contoh :
Namespace Proxy Service
Prefix : type
URI : http://www.nostratech.com/demo/getDoctorListProxyService/type
Namespace Business Service
Prefix : xmnls
URI : http://www.nostratech.org/hie/uorder/getDoctorList/type
Jika sudah menambah namespace nya. Maka pada kolom binding awal kita bisa isi dengan
$body/type:request Maksud dari kode ini adalah, kita mendefinisikan inputan dari variable body yang memiliki namespace type dengan elemen request.
Jika sudah, maka kita lanjut pada Replace yang berada pada Response Action. Lakukan hal yang sama seperti pada Replace sebelum nya, namun XQuery yang kita gunakan sekarang adalah Xquery yang memiliki initial BS2PS.
Pada kolom binding, kita isi dengan
$body/xmnls:response Maksud dari kode disamping adalah, kita mendefinisikan inputan dari variable body yang memiliki namespace xmnls dengan elemen response.
Jika sudah, kalian bisa deploy ke OSB Server dan bisa test dengan menggunakan OSB Console maupun dengan langsung URL seperti contoh dibawah.