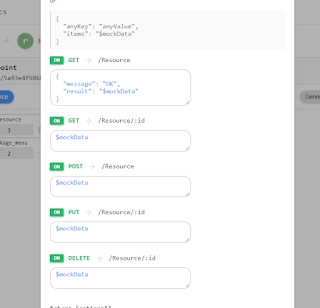
Setelah lu bikin akun dan resource, lu bisa lihat method dan penggunaan apa saja yang harus di penuhi untuk mengeksekusi resource API yang sudah anda buat.
( method dan cara penggunaannya )
Setelah lu buat segala macam API tersebut lu tinggal panggil di aplikasi lu dengan HTTP protocol :
( memanggil mockAPI menggunakan vue.js )
dan Method nya lu bisa panggil menggunakan ajax ataupun lainnya.
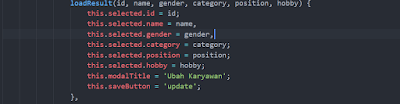
( nambahin method untuk di terapkan di aplikasi ( service ) )
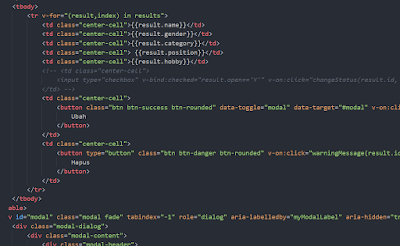
dan jangan lupa lu binding ke halaman HTMLnya, masing masing framework berbeda beda caranya ( angularjs, angular, react.js, vue.js, dll ) , dan apabila ingin menggunakan method seperti POST, PUT, dan DELETE, dapat di masukkan terlebih ke dalam function serta function tersebut baru di integrasiin ke HTMLnya beserta param yang akan di lempar :
( integrasi ke html menggunakan framework vue.js )
( data yang dilempar sebagai parameter untuk di integrasikan kedalam function )
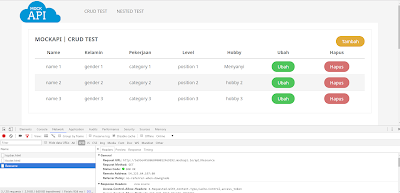
dan setelah lu ngelakuin hal di atas, bisa di coba di aplikasi yang sedang anda jalankan dan develop :
( tampilan aplikasi dengan GET yang sudah di integrasikan dengan service API dari mockAPI )
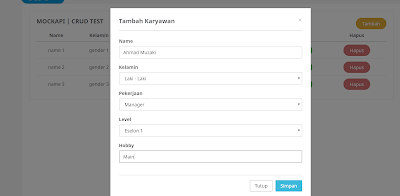
dan di bawah ini contoh apabila menggunakan method POST :
( Tampilan pengisian form untuk di add )
Dan dibawah ini adalah hasil setelah action di atas :
( Tampilan setelah di add )
Cukup mudah bukan ?? semua yang membatasi adalah pengetahuan dari diri anda sendiri.
jadi.. keep coding and keep learning.
Sekian Postingan saya dalam kesempatan kali ini.
Reference :--------------------
jadi.. keep coding and keep learning.
Sekian Postingan saya dalam kesempatan kali ini.
Reference :--------------------









No comments:
Post a Comment