nuxt js adalah sebuah library yang digunakan untuk membuat Universal Vue js application. Alasan kenapa menggunakan nuxt js ?
pada dasarnya ketika kita membangun applikasi menggunakan library javascript kendala pertama kita ada pada sisi SEO (Search Engine Optimization ).Karena Nuxt adalah Universal Vue Js Application yang berarti applikasi yang kita buat menggunakan vue js akan di generete via server dan client tinggal melakukan pengecekan apakah yang di render server sama dengan client. Jika sama maka akan dijalankan vue instance pada aplikasi tersebut.
baik, untuk itu mari kita coba set up nuxt js, ikuti langkah - langkah berikut, silahkan buka terminal dan kita install vue-cli dengan command berikut.
1.install vue-cli
kita tunggu sampe proses install vue-cli selesai dan jika sudah selesai kita create folder baru untuk project nuxt js ita.
2.create folder baru dan install nuxt js
disitu saya membuat folder project nuxt-js teman-teman bisa mengubahnya sesuka kalia.
tunggu proses berjalan.
kemudian masuk folder kita nuxt-js
setelah itu kita install npm install di command line seperti berikut
kita tunggu sampe proses selesai teman-teman.dan jika sudah selesai kita coba jalankan template defaultnya. ketik npm run dev
setalah running kita akan di arahkan ke http://localhost:3000/
dan kita bisa lihat template default nuxt js kita.
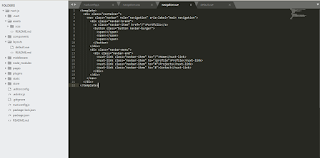
kemudian kita akan membuat sebuah komponen baru yaitu navigation tapi sebelumnya kita
seperti ini.
Nah hasilnya sudah bisa kita lihat, Demikian pengenalan sekilas tentang NuxtJs teman-teman.










No comments:
Post a Comment