Hallo,
Pada kesempatan kali ini penulis akan mencoba menjelaskan
bagaimana cara untuk membuat reusable component pada angular 4. Pertama yang
dibutuhkan pasti adalah project dengan framework angular 4. Buat project baru dengan
command
Lalu buatlah
component biasa dengan menggunakan command
(format “ng generate component *nama component*) pada app.
Buat module bernama shared module dengan isi seperti ini
Shared module ini dijadikan module yang dapat di share untuk
setiap component sehingga tidak perlu di declare lagi module-module tersebut, hanya
tinggal memanggil shared module. Pada share module ini perlu di declare “ReusableComponent”
yang sudah di buat pada declaration dan exports, gunanya agar “ReusableComponent”
ini dapat digunakan component lain.
Dicontohkan pada “ReusableComponent” kita dapan menginput
nama dan memiliki button, jika button di klik maka nama tersebut akan muncul.
Sehingga buatlah HTML seperti ini pada ReusableComponent tersebut
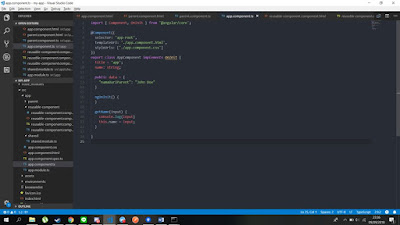
serta ts seperti ini
Disini kita meng-import “Input” “Output” dan “OnChanges”.
Input digunakan dengan format seperti gambar diatas, untuk menerima inputan
dari Parent ke Child. Sedangkan Output digunakan dengan format seperti gambar
diatas untuk memberikan inputan dari Child ke Parent). Disini Child merupakan
Reusable Component, sedangkan Parent merupakan App Component. ngOnChanges berfungsi
untuk auto-memanggil data yang diberikan dari Parent ke Child, (App Component
ke Reusable Component)
Pada App Component, Reusable Component akan dipanggil dalam
format seperti ini
dimana nameFromChild merupakan
variable yang ada pada Reusable Component yang di emit untuk memberikan inputan
dari Child ke Parent, dilanjutkan dengan memanggil fungsi berparameter $event.
Sedangkan [nameFromParent] merupakan variable yang ada pada Reusable Component
yang berfungsi untuk menerima inputan dari Parent ke Child, dilanjutkan dengan
memanggil data.
Pada ts App Component
fungsi yang di panggil tadi berisikan
untuk menampung data yang dilempar dari Child ke Parent tadi.
Demikian yang bisa penulis jelaskan. Mohon maaf jika bahasa yang digunakan penulis sulit untuk dimengerti.
Terimakasih.







No comments:
Post a Comment