Collection adalah sekumpulan request yang dapat dikerjakan bersamaan secara serial (bukan paralel) dengan menggunakan Collection Runner, sebagian dari kita hanya menggunakan fitur Collection ini untuk nilai estetika (biar kelihatan rapih) ataupun agar lebih mudah dalam melakukan sharing API.
Contoh Collection pada Postman
Collection Runner ini sangat berguna dalam melakukan automasi testing.
Dalam melakukan Collection Runner, hal pertama yang harus diperhatikan adalah Collection yang akan ditest,seperti yang saya jelaskan sebelumnya Collection Runner melakukan penembakan secara serial bukan paralel, jadi urutan request harus kita perhatikan dengan baik.
Untuk melakukan Collection Runs, kita harus men-klik tombol Runner.
Tombol Runner pada Postman
Setelah men-klik tombol Runner, akan muncul sebuah window dimana kita akan melakukan konfigurasi dari Collection Runs, kita akan menentukan Collection mana yang akan dipakai untuk Collection Runs, environment apa yang akan kita pakai pada, jumlah iterasi dari Collection Runs, delay antar request, bagaimana logging dari Collection Runs berlangsung, dan data yang akan dipakai pada Collection Runs.
Konfigurasi dari Collection Runs
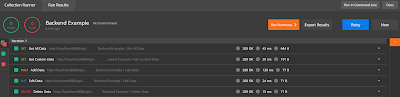
Sebagai contoh saya akan melakukan test Collection Runs dengan menggunakan Collection dari Backend Example Spring Template Nostra, dan berikut hasilnya:
Hasil testing Collection Run dari Backend Example Nostra
Dapat dilihat pada hasil test diatas kita akan mendapatkan HTTP Status Code, lama penerimaan, dan besar dari response yang didapat. bila kita menggunakan scripting untuk melakukan testpun dapat dilihat apakah akan lolos atau gagal. Untuk melihat data dari request yang kita tembakkan dan response yang kita dapatpun cukup mudah, yaitu dengan menklik nama request yang kita tembakkan.
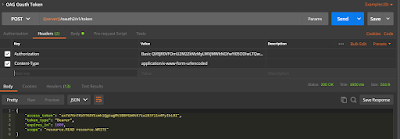
Detil informasi dari request yang ditembakkan dan hasilnya.
Hal ini akan memudahkan kita bila kita ingin melihat perbandingan antar teknologi seperti bila kita ingin membedakan manakah teknologi dengan performa terbaik apakah OSB+BPEL, OSB+BPEL(dengan Java Callout), atau OSB+Spring. Selain itu hal ini akan memudahkan kita dalam melakukan testing dengan request yang sangat banyak.
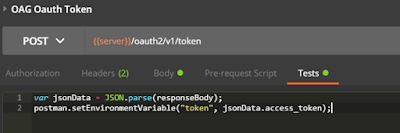
Collection Runner ini juga menyediakan fitur pengambilan data dari sebuah file sebagai data yang akan dipakai pada request kita, fitur ini pernah saya gunakan dalam melakukan penambahan data dalam table SQL dengan penembakkan dari postman, file yang dapat diterima berbentuk JSON data ataupun CSV data. dalam penggunaannya yang pertama harus kita lakukan adalah menggunakan variabel yang sesuai dengan nama field dari json ataupun dari csv, sebagai contoh:
Penggunaan unregistered environment variable untuk menggunakan data dari field JSON ataupun CSV
Diatas saya menggunakan variabel "path" dan "value", setelah itu kita klik tombol "Select File" pada field Data untuk memilih JSON/CSV file kita, berikut hasi preview dari file CSV yang saya pilih:
Hasil preview dari file CSV yang saya pilih
Dapat dilihat terdapat dua field yaitu path, dan value, jumlah iterasi akan disesuaikan dengan jumlah data yang ada pada file yang saya pilih, namun tetap dapat kita rubah, setelah saya tembakkan berikut request yang saya kirimkan:
Request yang ditembakkan postman
Dapat dilihat url yang sebelumnya adalah postman-echo.com/{{path}} menjadi postman-echo.com/post dan body yang sebelumnya adalah foo {{value}} menjadi foo 1, variabel yang saya gunakan pada request akan diisi oleh data dari file yang saya pilih.
Ada berbagai macam cara dalam mengutilisasikan fitur Collection Runner pada Postman, salah satunya adalah untuk melakukan automasi testing. Fitur dari Collection Runner ini dapat digabungkan dan dimanipulasi dengan fitur Scripting dari Postman untuk menghasilkan sesuatu yang sangat memudahkan kita dalam melakukan testing.
Sekian penjelasan saya untuk kali ini.
Terimakasih.